기술 면접 4탄
1. CORS가 무엇이며, 어떻게 대처하셨나요 ??#
CORS란?#
CORS는 Cross-Origin-Resource-Sharing의 줄임말이다. 해석해보면 교차 출처 자원 공유이다. 브라우저간의 데이터를 주고받는 과정에서, 도메인 이름이 서로 다른 사이트간의 API 요청을 할 때, 공유를 설정하지 않았다면 CORS 에러가 발생한다.
CORS 대처 방법#
CORS는 프론트에서 설정할 수도 있고 백앤드에서 설정할 수도 있다.
우선, 프론트에서 대처하는 대표적인 방법은 2가지가 있다.
// package.json 에다가 아래 proxy를 추가해주면 된다."proxy" : "https://localhost:4000/"// https://localhost:4000/ 을 지우고 cors 설정할 도메인을 넣으면 된다.두 번째 방법
http-proxy-middleware 를 설치
$ npm install http-proxy-middlewaresetupProxy 파일 생성
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function (app) { app.use( '/api', createProxyMiddleware({ target: 'http://localhost:4000', // 이쪽에 도메인 넣기 changeOrigin: true, }) );};다음은 백앤드 에서 대처하는 방법이다. nodejs express 기준
cors 설치
npm install shellcors 설정
import express from 'express';import cors from 'cors';const app = express();app.use(cors());
app.listen(4000, () => console.log('서버가 실행 되었습니다!'));2. 리액트 Virtual-DOM 에 대해서 설명해주세요.#
Virtual DOM을 이해하기 위해선 DOM(Document Object Model) 을 먼저 이해해야 된다.
DOM(Document Object Model) 이란 ?#
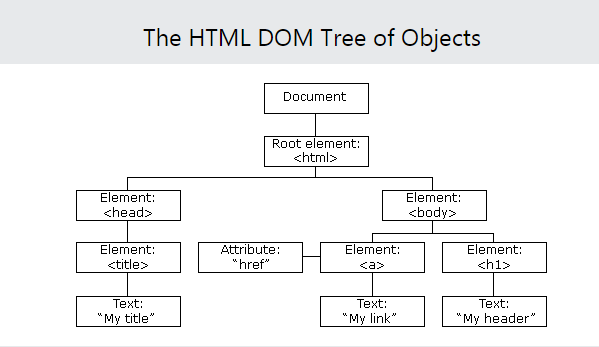
DOM은 문서 객체 모델이라고 하는데 결국은 브라우저에서 다룰 HTML 문서를 파싱하여 "문서의 구성요소들을 객체로 구조화 하여 나타낸 것"이다.

DOM은 HTML Elements, Attributes, CSS styles, Events, Methods 등을 제어할 수 있는 표준 인터페이스를 제공한다.
다시 정의하면 웹 페이지를 구성하는 요소를 구조화해서 나타낸 객체고, 이 객체를 이용해서 웹페이지 구성요소를 제어할 수 있다.라고 이해하면 된다.
그러면 Virtual DOM은 왜 Virtual DOM 일까?
Virtual DOM 이란 ?#
Virtual DOM은 React, Vue, 및 Elm과 같은 선언적 웹 프레임 워크에서 사용되는 DOM의 경량 Javascript 표현이다. Virtual DOM을 업데이트하는 것은 화면에 아무것도 렌더링 할 필요가 없기 때문에 실제 DOM을 업데이트 하는 것보다 비교적 빠르다.
라고 위키백과에 나와있다.
Virtual DOM은 어떤 문제를 해결하기 위해 나온 기술인가 ?#
- DOM 조작에 의한 렌더링이 비효율적인 문제
- SPA(Single Page Application) 특징으로 DOM 복잡도 증가에 따른 최적화 및 유지 보수가 더 어려워 지는 문제
결론적으로 DOM을 반복적으로 직접 조작하면 그 만큼 브라우저가 렌더링을 자주하게 되고, 그 만큼 PC 자원을 많이 소모하게 되는 문제를 해결하기 위한 기술이다.
예를 들어서
document.getElementById('hello').innerHTML = 'hello world!';document.body.style.bacground = 'black';위와 같이 자바스크립트로 DOM에 접근하여 내용을 바꾸거나 스타일을 바꿀 수 있다. 예전의 jQuery와 같은 라이브러리도 위와 같이 DOM의 메서드를 이용해서 DOM을 바꿀 수 있었는데, DOM이 변경될 때 마다 브라우저 엔진은 렌더링을 다시 한다.
간단히 짚고 넘어가는 브라우저의 렌더링 방법앞서 DOM을 반복 조작하면 렌더링도 자주한다고 했는데, 그건 브라우저의 렌더링 방식이 그렇게 되어있기 때문이다.
브라우저 렌더링 과정은 다음과 같다
- HTML을 파실하여 DOM 객체를 생성하고, css를 파싱하여 스타일 규칙을 만든다.
- 이 두개를 합쳐서 실제로 웹 브라우저에 보여져야할 요소를 표현한
렌더트리라는 것을 만든다.- 이
렌더트리를 기준으로 레이아웃을 배치하고 색을 칠하는 등의 작업을 한다.
이 과정에서 문제가 되는 경우는 현대의 웹처럼 변경해야할 대상도 많고, 변경도 많은 경우 이다.
프로그래밍에 의해 DOM을 변경해야하고 변경할 구성 요소가 많으면 위의 과정을 많이 해야하는 비효율 적인 작업을 한다.
정확히는 DOM을 변경하는게 문제가 아니고 렌더링을 여러번 하는게 문제이다.
Virual DOM은 이 문제를 어떻게 해결 했는가 ? (동작 원리)#
Virtual DOM은 DOM과 유사한 역할을 담당하는 객체이다.
즉, 변경 사항을 DOM에 직접 수정하는게 아니라 중간 단계로 Virtual DOM을 수정하고, Virtual DOM을 통해서 DOM을 수정하게 한다.
실질적인 방법은 Virtual DOM에 변경 내역을 한 번에 모으고 실제 DOM과 변경된 Virtual DOM의 차이를 판단한 후, 변경된 부분만 찾아 변경하고 그에 따른 렌더링을 한 번만 하는 것으로 해결했다.
예를들어,
만약 어떤 게시판에서<ul>태그 안의<li>를 변경하는데 DOM에 접근하여<li>태그를 10번 을 바꾸지 않고 Virtual DOM을 통해<li>태그10개를 변경하고 Virtual DOM과 실제 DOM을 비교하여 변경된 부분을 1번만에 변경하여 렌더링도 1번만 일어나게 하는 것 이다
Virtual DOM의 주의사항과 한계#
- 0.1초마다 화면에 데이터가 변경이 된다면 Virtual DOM으로 0.5초씩 모아가지고 렌더링을 적게할 수 있나? -> 안된다. 동시에 변경하는 것에 한해서만 렌더링된다.
- React나 Vue등을 이용해서 Virtual DOM을 쓰면 무조건 빠른가? -> 아니다. 똑같이 최적화를 해야한다. (슬라이드를 옮기거나 무한 스크롤등의 움직임이 있을 때는 Virtual DOM을 이용해서 반복 렌더링을 하지 않도록 해줘야 한다.)
- Virtual DOM은 메모리에 존재한다. DOM에 준하는 무거운 객체(Virtual DOM)가 메모리에 있기 때문에 메모리의 사용이 많이 늘어날 수 밖에 없다.
- Virtual DOM을 조작하는 것도 엄청나게 많은 컴포넌트를 조작하게 된다면 오버헤드가 생기기 마련이다. Virtual DOM 제어가 DOM 직접 제어에 비해 상대적으로 비용이 적게 들 뿐이다.
3. 자바스크립트 원시 값에 대해 말해주세요.#
자바스크립트 원시 값이란 ?#
JavaScript에서 원시 값이란 객체가 아니면서 메서드도 가지지 않는 데이터이다. 원시 값에는 6종류
string,number,bigint,boolean,undefined,symbol이 존재한다. 겉보기엔 원시 값처럼 보이는null도 있지만, 사실 모든 Object, 모든 구조화된 자료형은 프로토타입 체인에 따라 null의 자손이다.
'자바스크립트에서 원시 값은 객체가 아니면서 메서드도 가지지 않는 데이터' 라고 하는데 무슨 말일까?#
- 객체가 아니라고 하는것은 모든 원시 값은 불변성을 지니고 있는데, 변형이 가능한 성질을 가진 객체는 원시 값이 될 수가 없다.
- '메서드를 가지지 않는 데이터` 라는 말도 메서드 자체가 객체 안에 있는 함수가 메서드 이기 때문에 안된다. (함수도 객체의 일종이다)